Web Design Certificate Capstone
Schedule
- 10/5, 6:00 - 7:30pm
- 10/18, 6:00-8:30pm
- 11/1, 6:00-8:30pm
- 11/15, 6:00-8:30pm
- 12/6, 6:00-9:00pm
Class 1
Review your websites individually. At the start of the class, you will have completed AT LEAST 50% of your website project.
Orientation, reviewing the Syllabus, assignments, tools and levels of students' abilities in HTML, CSS, WordPress, Bootstrap, etc.
Class 2
Complete the Executive Summary identifying your client and an analysis of the client's needs. You will present in class for feedback and critique.

A great brand experience for your customers is the result of setting concrete goals that meet both user and business targets. Wanting a "great website" that gives customers a "good experience" is not a goal. From j6design.com.au
- Smart Goals Setting Concrete Goals!
- Understanding the Business
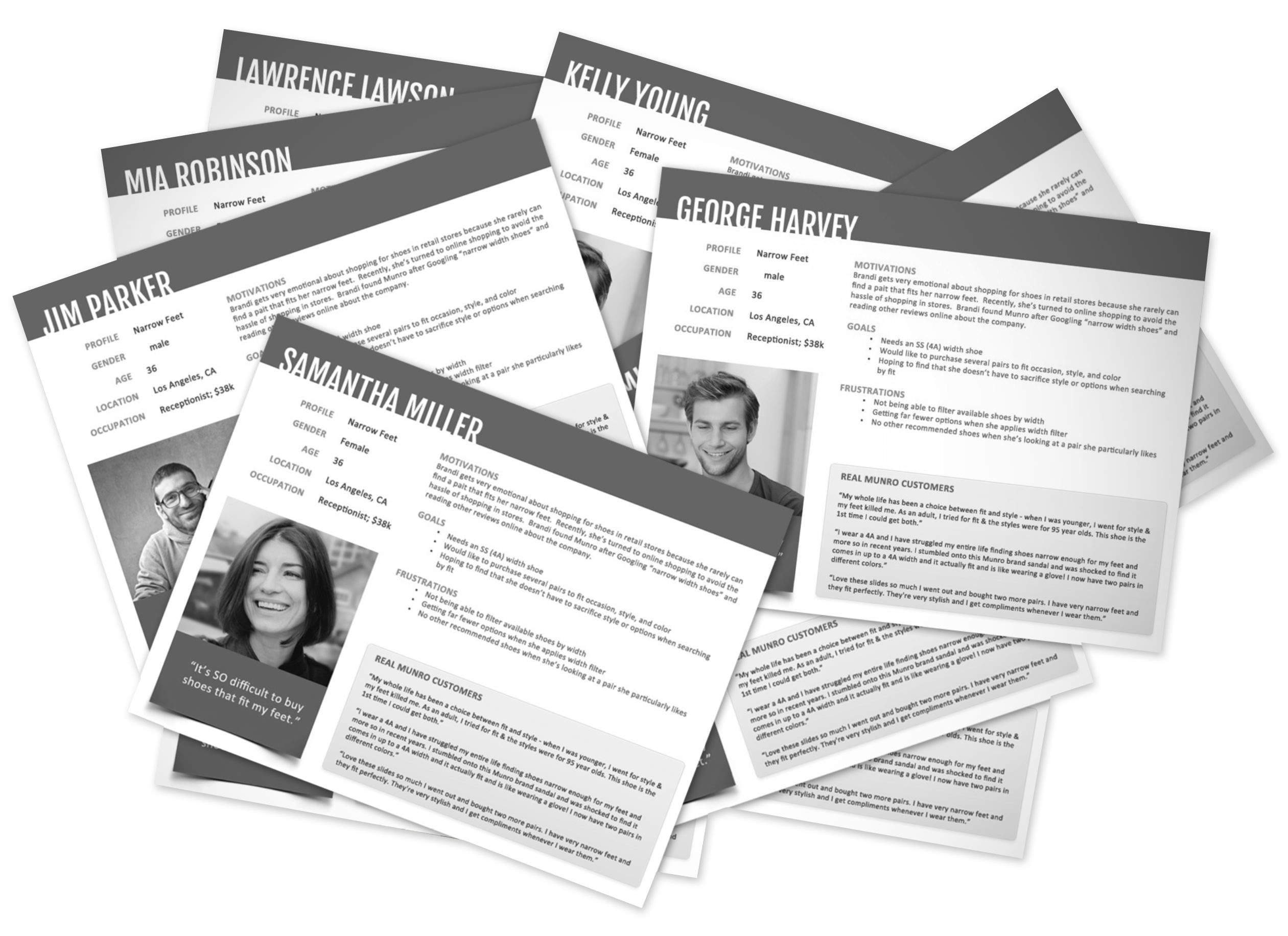
- Creating Personas A persona is a composite portrait of an idealized user: a single sheet of paper with name, picture, job description, goals, and often a quote.

Class 3
Complete the Site Organization and Design assignment. As usual, you will present in class for feedback and critique.
Sitemap tools include:
- X-MIND EASY TO USE! Quick and export your png!
- Draw.io Diagrams Not as quick; you're fiddling with arrows and connectors!
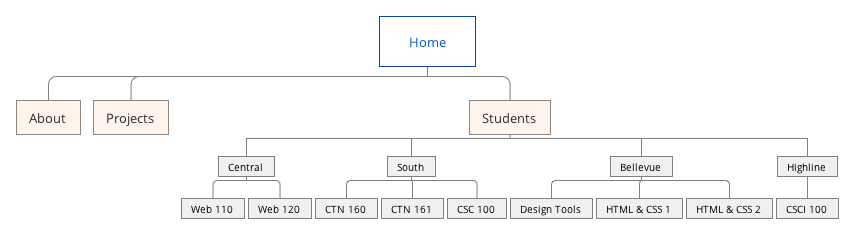
Sitemap for Webdesign by Olga (created with X-Mind)

Wireframe tools include:
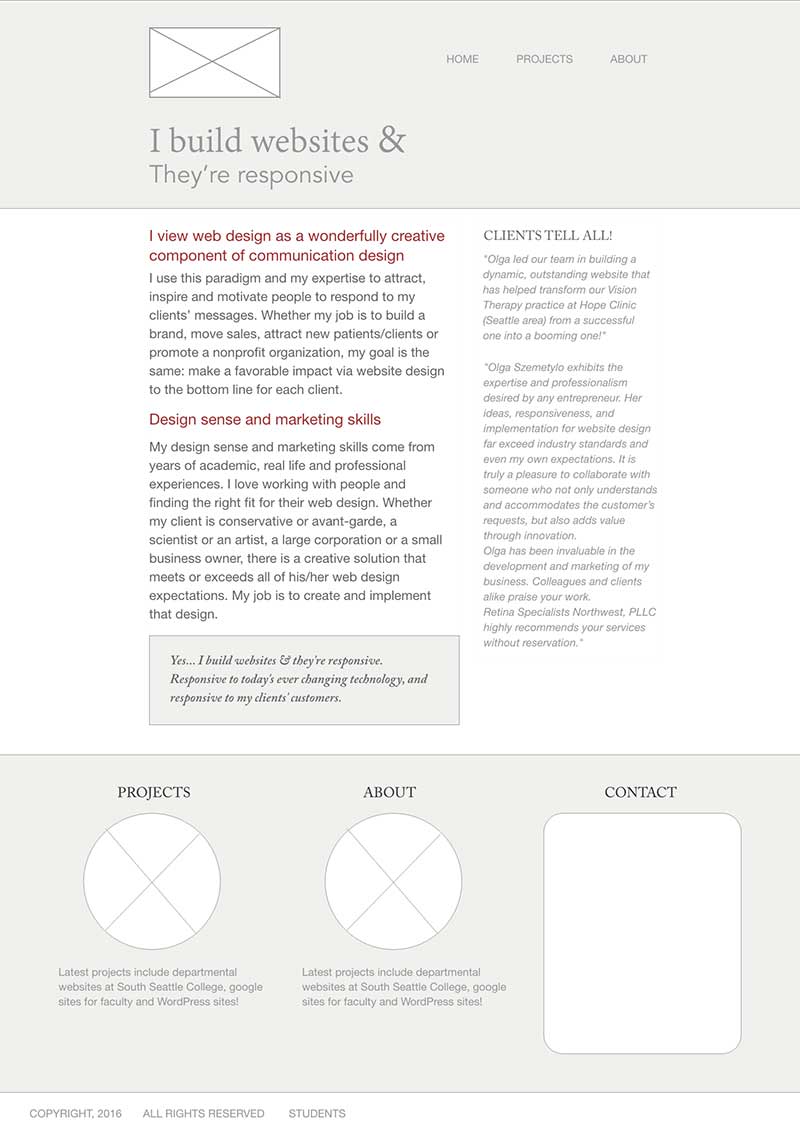
Wireframe for the home page (created with Adobe's Experience Design CC)

Fonts - Love it!
- Type Scale Font sizes and the Golden Ratio
- Baseline Maintain vertical rhythm on our designs
- Elements of Typographic Style Applied to the Web
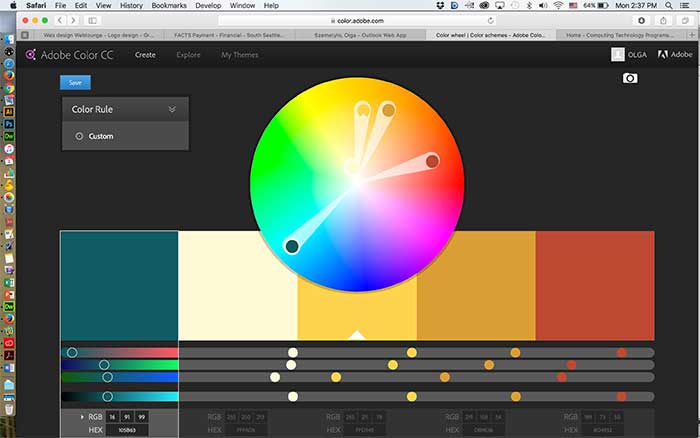
Color

Class 4
Project documentation – focus on implementation and usability testing
- Testing Usability
- Usability Questions
- Accessibility Checker
- Accessibility
- Keyword Research
- Long Tail Keywords
- Key Word Spy
- Improving the User Experience
- A Good Domain Name
- Another Resource for Good Domain Names

Class 5
In the final class, students will present their published website to the instructor, other class members and observers. Students will be provided with written feedback from their instructor and their peers which indicates if the site meets the criteria for a "Pass" or still needs improvement.
