Design Tools at Bellevue College
Learn the process of building a website and the various tools you can use. In this class you will explore the planning tools, text editors, authoring software, online tools and content management systems used by web designers. You will learn to apply your knowledge of HTML and CSS code to use these tools to build a website step-by-step.
First Session
Overview
Web Design and the tools we use. Creating a web page using
- HTML (XHTML Transitional, HTML 5)
- CSS
- Flex
- jQuery
- The Modernizr
- Meyers Reset
- Visual Studio
- Notepad++
- Text Wrangler
- Sublime
- Brackets
- Bootstrap
- Wordpress
- Wireframe CC
- Lucid Charts
- Experience Design
- Dreamweaver
- Google Fonts
- Type Kit
- Type Scale
- Font Squirrel
- X-Mind
- Draw.io
- Codepen
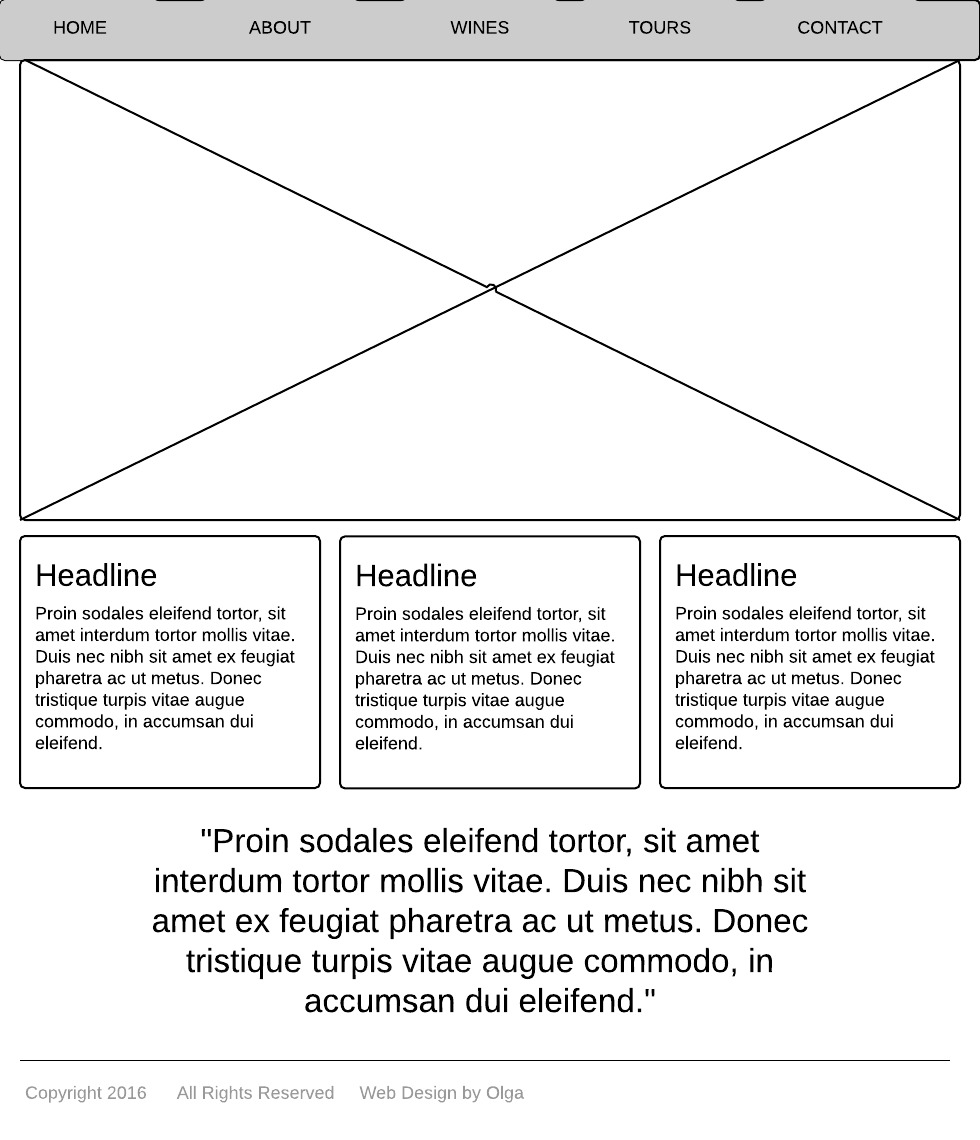
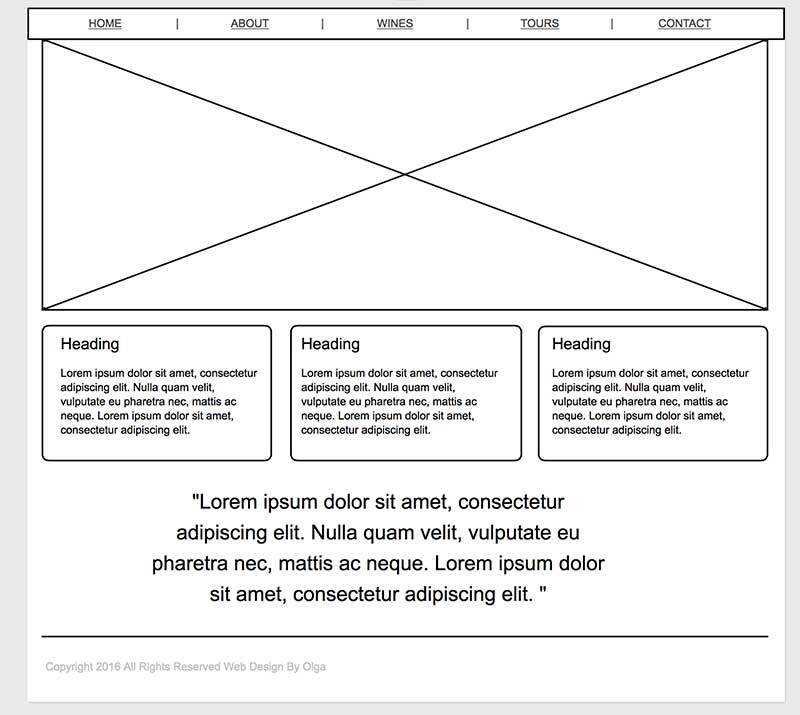
Today we will build these two pages with the tool of YOUR choice! Here are your Images


Additional food for thought
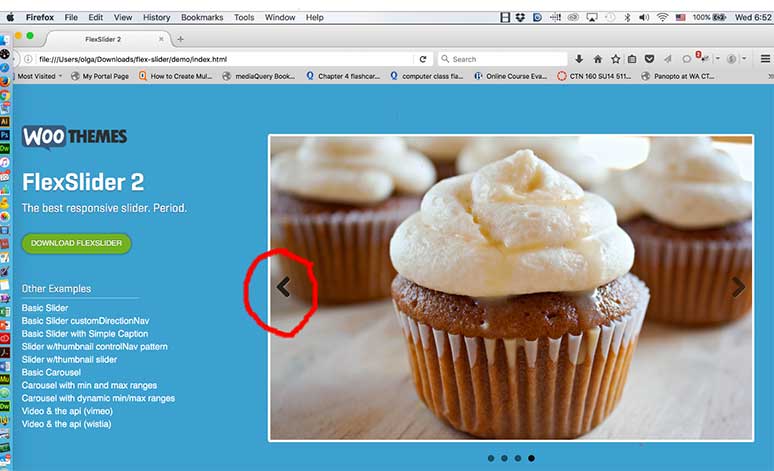
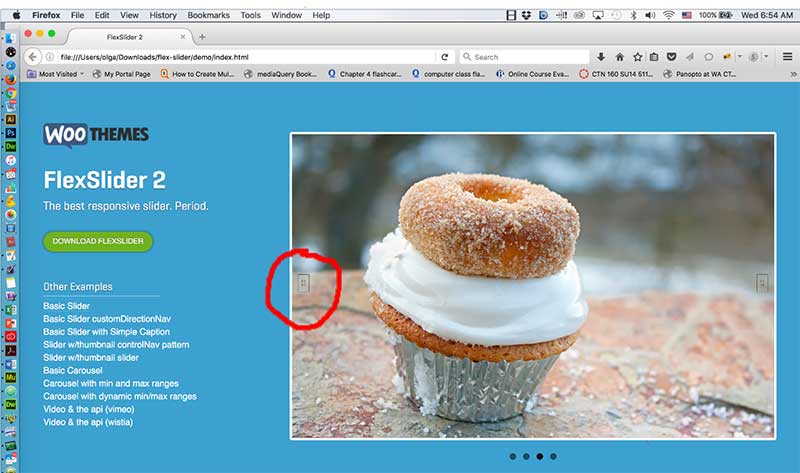
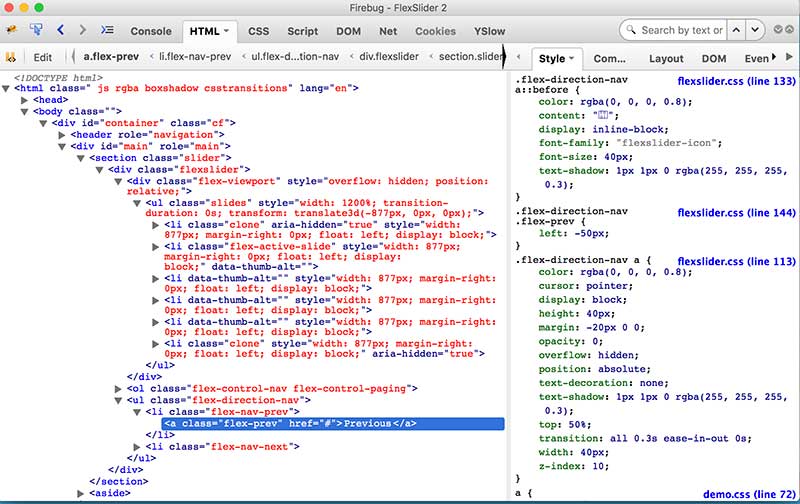
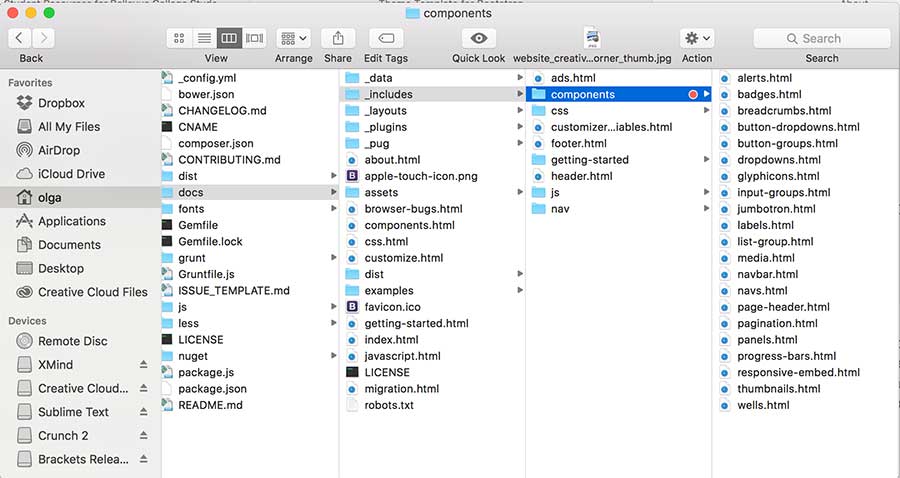
As we are finishing up our wine web pages, we will download a slider (Online Tools), review the file/folder structure, and place it in our site. When reorganizing the files and folders, the "next" and "previous" arrows disappeared. Where did they go?
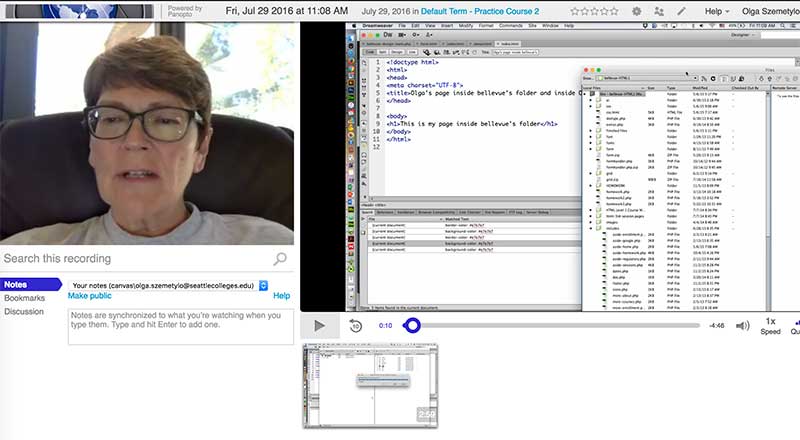
Also, we will open up Dreamweaver (Software Tool) and Brackets (Text Editor) today and see how useful they can be in viewing our flexslider files



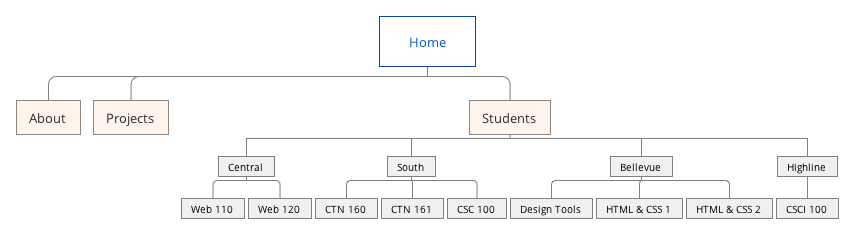
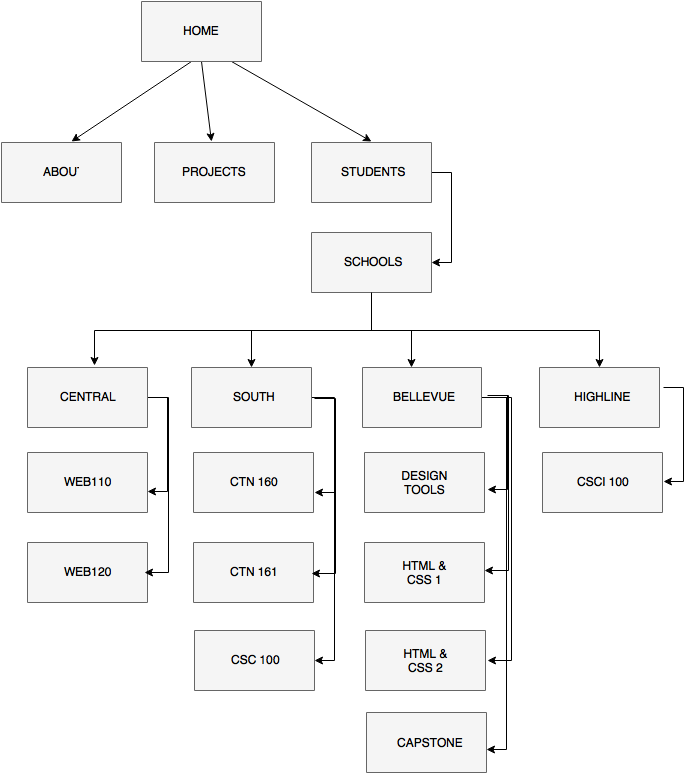
Tools used in the planning stages of website design
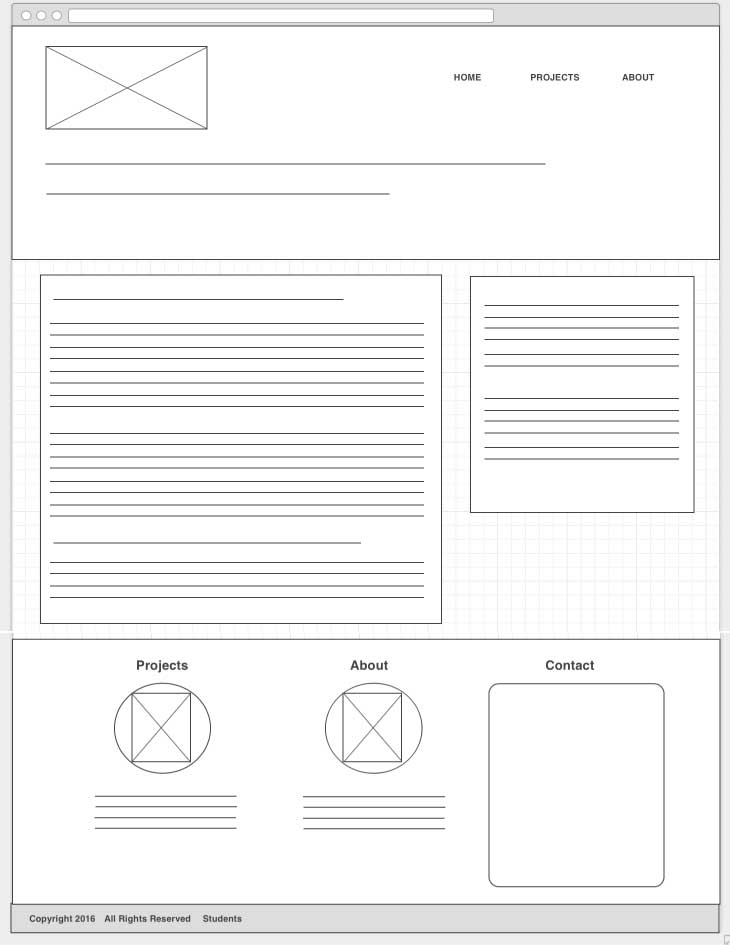
Staging Area, Information Architecture, Wireframes and Comps.
- 960px Grid Love the grid - Always start with the grid
- Draw.io Free, it works, not crazy about creating lines and connectors
- X-Mind Simple - that's what you want!
- Moqups Free for the first 300 objects. Cannot upload images, cannot export, but easy to use
- Wireframe CC Does not have all the "bells and whistles" as Moqups, however, completely free.
- Lucid Charts Some "bells and whistles," but you only have 7 days for the free trial.
- Adobe Experience Design All the bells and whistles. If you are familiar with Adobe products, you will fee right at home. Adobe Creative Cloud Subscription





Don't forget about a staging area!
I create a staging area for my clients - real simple! A create a folder in my site, where relevant content is presented to my client, i.e., Information Architecture, wireframes, mockup, colors, photos, etc!
Identify the text editors and frameworks used by web designers.
- Brackets
- Sublime Text
- Visual Studio
- HTML 5 Boiler Plate What do I get?
- Less Add some functions and variables to your CSS A nice "beginner's guide" with Less!
- You will NOT be linking to a css file! You will be linking to a "less" file.
<link rel="stylesheet/less" href="less/main.less" type="text/css" />
- You will of course need a less.js file!
- You will NOT be linking to a css file! You will be linking to a "less" file.
- Codepen Loving it!
- Bootstrap Just a weeee bit heavy!
- W3 on Bootstrap Grid
- More on Grid (container or container fluid)
- Bootstrap's naming conventions with their "boxes"
<div class="container">
<!--Row with three equal columns-->
<div class="row">
<div class="col-md-4"><!--Column left--></div>
<div class="col-md-4"><!--Column middle--></div>
<div class="col-md-4"><!--Column right--></div>
</div>
-

View the individual files
Software tools
We're all familiar with Dreamweaver, but the real "designers" and "developers" don't use it, or do they?

Online Tools
- Google Fonts
- Fonts Squirrel
- Sitemap Generator Why do we need a sitemap?
- Transfonter.org
- Mozilla Firefox Firebug
- Woo Themes Flex-Slider
- Minify your CSS
- Minify your Javascript
CMS
Wordpress.org and Wordpress.com - Is there a difference? What about the other CMS ... Joomla and Drupal? So many choices! We'll take a look at WordPress.org!
Now for some reality...

